

What to Do About My Website Loading Slowly?
If one thing is true about your website, it’s that loading speed matters. When your site loads slowly you’ll not only provide a poor user experience, but you’ll also rank lower in the search engines.
Luckily for you, improving your site speed doesn’t have to take a lot of additional work. Plus, the benefits you’ll receive from improving your site’s loading speed are well worth the time spent. Below we look at five different ways you can improve the speed of your website.
1. Remove Resource-Hogging Plugins and Add-ons

If your site is currently running too many plugins you’re not only slowing down the speed of your site, but you’re making it more susceptible to security risks. You might require a handful of plugins for your site to function the way you like, but chances are there are some you can live without, especially if they’re resource hogs.
The best way to do this is to get a baseline test of your loading speed via a tool like GTMetrix or Google Pagespeed Insights. Then, go to your plugin list and deactivate one plugin at a time. Once completed, run the speed test with the plugin deactivated.
This may be time-consuming, but it will help you find the plugins that are harming your site’s loading speed the most. At that point, you can search for a less resource-heavy plugin or find another workaround.
2. Enable Caching

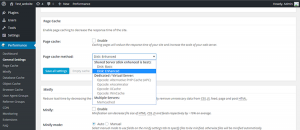
By turning on caching you can considerably improve your site’s loading for return visitors. If you’re using a CMS like WordPress you can install a plugin like W3 Total Cache or W3 Super Cache, either of which will let you enable sitewide caching, or caching of certain site elements.
Whenever you visit a website, certain elements are stored in a cache, so the next time you visit the site it can easily access those parts and load much faster. With caching, instead of your browser having to download every single resource, it only has to download a few of them.
If you aren’t using a CMS, then there are additional steps you’ll need to take in order to leverage browser caching.
3. Optimize and Reduce the Size of Your Images

If your site has tons of images that aren’t optimized, then this will negatively impact your site’s loading speed. By having oversized images you’ll be requiring the browser to load larger files. There are a few different ways you can optimize your images to load faster.
- Ensure that your images are unnecessarily large. For example, if the width of your blog page is 900px, then make sure that’s how wide your images are.
- If you’re using a CMS like WordPress, you can install a plugin like WPSmush that will automatically reduce the filesize of the images.
- Before you upload images, first run them through a tool called Tiny PNG to reduce the file size of your image, without sacrificing the quality.
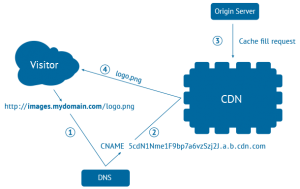
5. Use a CDN

A CDN distributes your site’s files across a network of global servers, that way your users can access your site via the server that’s closest to them.
The loading speed of your site is affected by the proximity of the user to the server where your site’s files are stored. The farther away they are from this physical location, the slower your site will load. Using a CDN can solve this problem.
Some solid options for a CDN are CloudFlare and KeyCDN. In some cases, your existing web host might even have the option to utilize a CDN for your site. UFO host Uses Amazon Cloudfront!
4. Minimize Your Code

If you’re using WordPress, then a plugin like Better WordPress Minify will minimize your code. Or, if you’re using one of the caching plugins highlighted above, then there should also be a minify option.
If you aren’t using a CMS, you can minify your code by using the Pagespeed Insights Chrome Extension. This extension will create a minimized version of your code, so you can see which version is faster.
Sometimes your website’s code can get a little bit messy. When this happens your site will take much longer to load. When you’re making a lot of customizations, using a CMS, or even using a website builder to create your site there will be unnecessary line breaks, spaces, and other elements that don’t need to be there.
It’s also a good idea to minify your CSS and Javascript files as well. Even having all of your CSS and Javascript files in one place, instead of multiple different files, will help to speed things along.
Hopefully, the tips above will help to speed up your website and improve your overall user experience.
Any tips we didn’t mention above that you’ve used to help speed up your site? Share your own recommendations in the comments below.
